今日文章目錄
- 需求說明
- 事前準備
- 遇到問題
- 參考資料
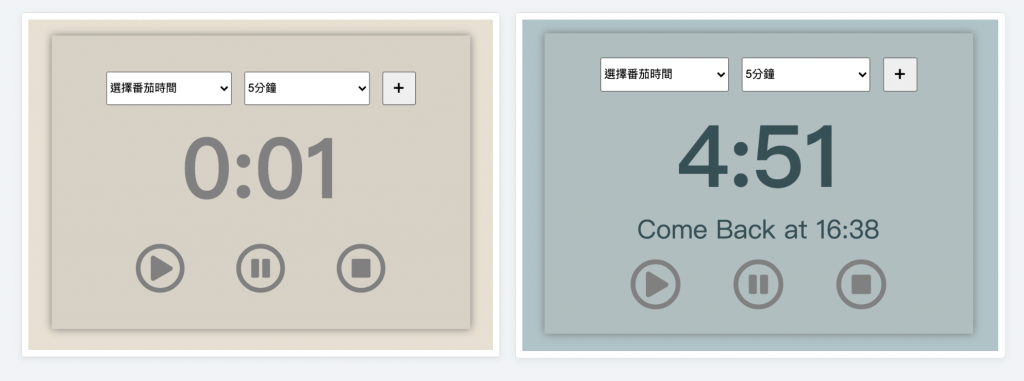
<div class="form">
<label for="workTime">
<select name="workTime" id="workTime">
<option value="">選擇番茄時間</option>
<option value="25">25分鐘</option>
<option value="35">35分鐘</option>
<option value="45">45分鐘</option>
</select>
</label>
<label for="breakTime">
<select name="breakTime" id="breakTime">
<option value="">選擇休息時間</option>
<option value="5">5分鐘</option>
<option value="10">10分鐘</option>
<option value="15">15分鐘</option>
</select>
</label>
<button class="addBtn">+</button>
</div>
let countdown; // 記錄倒數TimeID
let workTimeMinutes; // 番茄時間
let breakTimeMinutes; // 休息時間
let isPause = false; // 是否暫停,預設為 false。
let setPause = WORKTIME; // 確認目前暫停的是 番茄倒數 還是 休息倒數,預設為 番茄倒數。
let timeleft; // 倒數剩餘時間
workTimeMinutes、breakTimeMinutes)handleStartBtn: 有好幾種狀況會點擊播放鍵setPause: 現在是 (1) 番茄播放 還是 休息播放
isPause: 現在是 (2)直接播放 還是 暫停後播放
workTimeMinutes
timeleft

明天就要來把 ToDoList 跟 番茄鐘 合體了 ![]()
連假開始!!大家中秋節快樂~![]()
